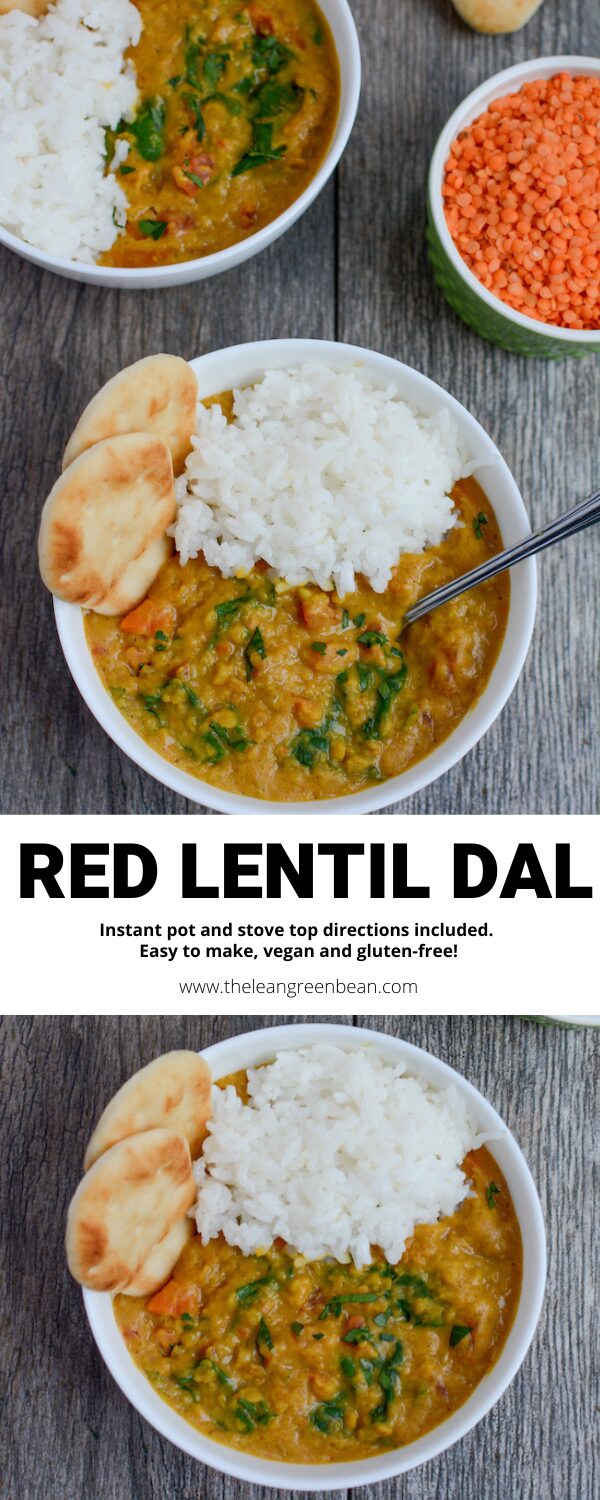
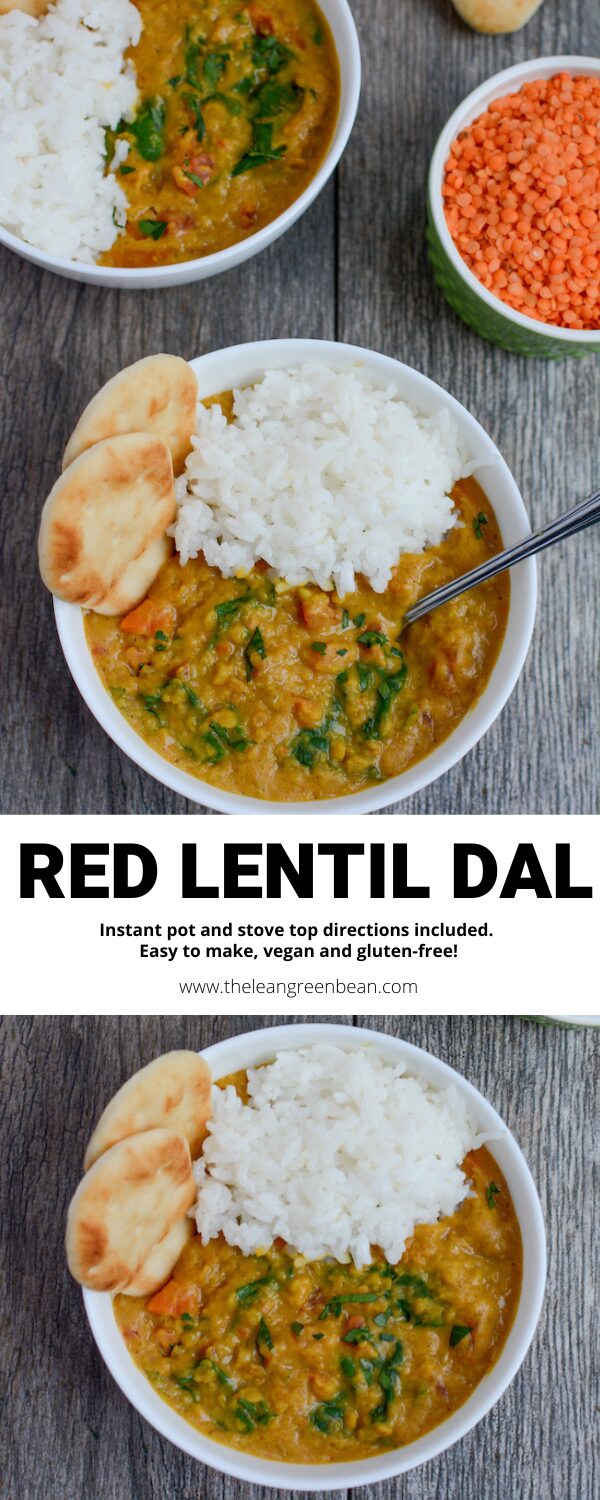
Red Lentil Dal {Instant Pot / Stove Top}

This Instant Pot red lentil dal can also be made on the stovetop. It’s an easy vegan dinner recipe that’s full of flavor. Serve with a side of rice, naan, and a side salad!

Hi friends!
I’ve got a warm and comforting vegan recipe to share with you today! It’s made with simple ingredients but packed with flavor thanks to all of the spices.
Added bonus- the flavor develops as it sits, making it perfect for leftovers.
What Is Red Lentil Dal?
Red lentils are also known as masoor dal. Red lentils are split and have their outer skin removed which means they cook very quickly and don’t need to be soaked prior to cooking.
The term dal is typically used when lentils are split and when they are turned into a soup or stew.
Red Lentil Dal Nutrition // Red Lentil Dal Health Benefits
Red lentils are a great source of plant-based protein. They’re also high in fiber and can help you meet your daily fiber goals. In addition, lentils are a good source of iron, potassium, and manganese.
Red Lentil Dal Water Ratio
The typical ratio for cooking red lentils is 1 cup lentils to 3 cups water or broth.

Red Lentil Dal Variations
Red Lentil Dal No Coconut Milk
Can you make this recipe without coconut milk? Yes! If you’re not a fan of coconut milk, you can leave it out. You’ll just need to add some more broth until you achieve your desired consistency.
Red Lentil Dal with Vegetables
I make this recipe with carrots and tomatoes, but the beauty of this recipe is that it’s super flexible. You could easily add more vegetables like cabbage, peas, green beans etc if you want to!
Spicy Red Lentil Dal
To make this lentil dish spicier, feel free to add some cayenne pepper, a diced jalapeno or serrano pepper, or even some dried red chili peppers.
Red Lentil Dal Ingredient Substitutions
If you don’t like spinach, you can leave it out or try substituting kale. If you don’t have garam marsala, try curry powder. If you don’t have turmeric, you can add a little extra cumin as well as some paprika or sub-curry powder.

How To Cook Red Lentil Dal
Instant Pot Red Lentil Dal
This recipe works really well in the Instant Pot. Just use the saute function initially, then add the bulk of the ingredients and cook for 10 minutes, and then release the pressure after 5 minutes and add the remaining ingredients.
Stove Top Red Lentil Dal
You can also easily make this recipe in a Dutch oven on the stovetop, and it cooks in about the same amount of time.
Slow Cooker Red Lentil Dal
Personally, I don’t think this recipe works great in the slow cooker. I prefer it to have a little texture and have found if it cooks too long, the lentils totally break down, and it becomes more like a soup.
You could try it if you want to, but you may need to keep an eye on it the first time you cook it to make sure it doesn’t require any extra liquid. You would need to cook on low for 6 hours or so, and I would add the coconut milk at the beginning instead of the end.
Vegan Red Lentil Dal Ingredients
This recipe is really simple and requires just a few pantry ingredients. The only thing you may need to do is stock your spice cabinet if you don’t frequently cook Indian cuisine. You’ll need:
- Red Lentils – Their red color makes these easy to find at most grocery stores.
- Garlic and onion – Add tons of flavor
- Fresh ginger – Peel the skin off and finely mince just like garlic. Or use garlic paste.
- Broth – I use vegetable broth for this recipe
- Carrots- Dice them fairly small, so they cook along with the lentils. They help add some texture to the dish.
- Coconut milk –
- Diced tomatoes
- Baby spinach – stir this into the hot dish a few minutes before serving and the heat from the dish will help it wilt
How To Make Red Lentil Dal
To make the red lentil dal, you’re going to saute the garlic, onions, carrots, and ginger with spices for a few minutes, then add the lentils and broth.
Bring to a boil and let simmer or cook in the instant pot. After the lentils are cooked, stir in the tomatoes, spinach, salt and sugar.
Serve over rice with some naan! Delicious!
Best Simple Red Lentil Dal Recipe
Red Lentil Dal {Instant Pot/Stove Top}
This Instant pot red lentil dal can also be made on the stove top. It’s an easy vegan dinner recipe that’s full of flavor. Serve with a side of rice, naan and a side salad!
Ingredients
- 1 Tbsp oil
- 1 c diced onion
- 1.5 cup finely diced carrots
- 4 cloves garlic, minced
- 1 tsp garam marsala
- 1 tsp paprika
- 1 tsp cumin
- 1 tsp turmeric
- 1/2 – 1 tsp cayenne, optional to taste
- 1 Tbsp fresh ginger, peeled and minced
- 1 cup red lentils
- 3 cups vegetable broth
- 1 (15 oz) can diced tomatoes, drained
- 1 can coconut milk
- juice from 1/2 a lemon
- 1 tsp sugar
- 1 tsp salt, more to taste
- 5 to 10 oz fresh baby spinach, half to full bag depending on preference
Instructions
Instant Pot:
- Set Instant pot to saute and add oil, onion, carrot, garlic, ginger and spices (except salt and sugar).
- Saute for 5 minutes
- Add red lentils and broth.
- Use manual cook button to set time to 5 minutes.
- Let pressure release naturally for 5 minutes, then release manually.
- Stir in tomatoes, coconut milk, lemon juice, salt, sugar and spinach and let simmer 5 minutes.
- Serve!
Stove top:
- Heat oil in a large Dutch oven. Add onion, garlic, carrot, ginger and spices (except salt and sugar) amd saute over medium heat for 5 minutes.
- Add lentils and broth. Bring to a boil, then reduce heat to a simmer for 15 minutes.
- Add remaining ingredients and cook 5 more minutes.
- Serve!
window.trCommon={“minRating”:6,”ajaxurl”:”https:\/\/www.theleangreenbean.com\/wp-admin\/admin-ajax.php”,”ratingNonce”:””,”postId”:43767};
window.TastyRecipes = window.TastyRecipes || {};
window.TastyRecipes.smoothScroll = {
init() {
document.addEventListener( ‘click’, ( e ) => {
let anchor = e.target;
if ( anchor.tagName !== ‘A’ ) {
anchor = anchor.closest( ‘a.tasty-recipes-scrollto’ );
}
if ( ! anchor || ! anchor.classList.contains( ‘tasty-recipes-scrollto’ ) ) {
return;
}
const elementHref = anchor.getAttribute( ‘href’ );
if ( ! elementHref ) {
return;
}
e.preventDefault();
this.goToSelector( elementHref );
});
},
goToSelector( selector ) {
const element = document.querySelector( selector );
if ( ! element ) {
return;
}
element.scrollIntoView( { behavior: ‘smooth’ } );
}
};
document.addEventListener(
‘DOMContentLoaded’,
() => window.TastyRecipes.smoothScroll.init()
);
window.TastyRecipes = window.TastyRecipes || {};
window.TastyRecipes.cookMode = {
wakeLockApi: false,
wakeLock: false,
cookModeSelector: ‘.tasty-recipes-cook-mode’,
init() {
if (“wakeLock” in navigator && “request” in navigator.wakeLock) {
this.wakeLockApi = navigator.wakeLock;
}
const cookModes = document.querySelectorAll(this.cookModeSelector);
if (cookModes.length > 0) {
for (const cookMode of cookModes) {
if (this.wakeLockApi) {
cookMode.querySelector(‘input[type=”checkbox”]’).addEventListener(“change”, event => {
this.checkboxChange(event.target);
}, false);
} else {
cookMode.style.display = “none”;
}
}
}
},
checkboxChange(checkbox) {
if (checkbox.checked) {
this.lock();
} else {
this.unlock();
}
},
setCheckboxesState(state) {
const checkboxes = document.querySelectorAll(this.cookModeSelector + ‘ input[type=”checkbox”]’);
for (const checkbox of checkboxes) {
checkbox.checked = state;
}
},
async lock() {
try {
this.wakeLock = await this.wakeLockApi.request(“screen”);
this.wakeLock.addEventListener(“release”, () => {
this.wakeLock = false;
this.setCheckboxesState(false);
});
this.setCheckboxesState(true);
} catch (error) {
this.setCheckboxesState(false);
}
},
unlock() {
if (this.wakeLock) {
this.wakeLock.release();
this.wakeLock = false;
}
this.setCheckboxesState(false);
}
};
(function(callback) {
if (document.readyState !== “loading”) {
callback();
} else {
document.addEventListener(“DOMContentLoaded”, callback);
}
})(() => {
window.TastyRecipes.cookMode.init();
});
window.TastyRecipes = window.TastyRecipes || {};
window.TastyRecipes.staticTooltip = {
element: null,
tooltipElement: null,
deleting: false,
init( element ) {
if ( this.deleting ) {
return;
}
this.element = element;
this.buildElements();
},
destroy() {
if ( ! this.tooltipElement || this.deleting ) {
return;
}
this.deleting = true;
this.tooltipElement.classList.remove( ‘opened’ );
setTimeout( () => {
this.tooltipElement.remove();
this.deleting = false;
}, 500 );
},
buildElements() {
const tooltipElement = document.createElement( ‘div’ );
tooltipElement.classList.add( ‘tasty-recipes-static-tooltip’);
tooltipElement.setAttribute( ‘id’, ‘tasty-recipes-tooltip’ );
const currentTooltipElement = document.getElementById( ‘tasty-recipes-tooltip’ );
if ( currentTooltipElement ) {
document.body.replaceChild( tooltipElement, currentTooltipElement );
} else {
document.body.appendChild( tooltipElement );
}
this.tooltipElement = document.getElementById( ‘tasty-recipes-tooltip’ );
},
show() {
if ( ! this.tooltipElement ) {
return;
}
const tooltipTop = this.element.getBoundingClientRect().top
+ window.scrollY
– 10 // 10px offset.
– this.tooltipElement.getBoundingClientRect().height;
const tooltipLeft = this.element.getBoundingClientRect().left
– ( this.tooltipElement.getBoundingClientRect().width / 2 )
+ ( this.element.getBoundingClientRect().width / 2 ) – 1;
const posLeft = Math.max( 10, tooltipLeft );
this.maybeRemoveTail( posLeft !== tooltipLeft );
this.tooltipElement.setAttribute( ‘style’, ‘top:’ + tooltipTop + ‘px;left:’ + posLeft + ‘px;’ );
this.tooltipElement.classList.add( ‘opened’ );
},
maybeRemoveTail( removeTail ) {
if ( removeTail ) {
this.tooltipElement.classList.add( ‘tr-hide-tail’ );
} else {
this.tooltipElement.classList.remove( ‘tr-hide-tail’ );
}
},
changeMessage( message ) {
if ( ! this.tooltipElement ) {
return;
}
this.tooltipElement.innerHTML = message;
}
};
window.TastyRecipes.ajax = {
sendPostRequest( url, data, success, failure ) {
const xhr = new XMLHttpRequest();
xhr.open( ‘POST’, url, true );
xhr.send( this.preparePostData( data ) );
xhr.onreadystatechange = () => {
if ( 4 !== xhr.readyState ) {
return;
}
if ( xhr.status === 200 ) {
success( JSON.parse( xhr.responseText ) );
return;
}
failure( xhr );
};
xhr.onerror = () => {
failure( xhr );
};
},
preparePostData( data ) {
const formData = new FormData();
for ( const key in data ) {
formData.append( key, data[key] );
}
return formData;
},
};
window.TastyRecipes.ratings = {
defaultRating: 0,
currentRatingPercentage: 100,
savingRating: false,
init( minRating ) {
this.minRating = minRating;
this.formWatchRating();
this.closeTooltipWhenClickOutside();
this.addBodyClassBasedOnSelectedRating();
this.backwardCompFormRatingPosition();
},
formWatchRating() {
const ratings = document.querySelectorAll(‘.tasty-recipes-no-ratings-buttons [data-rating]’);
if ( ratings.length {
event.preventDefault();
this.defaultRating = event.target.closest( ‘.checked’ ).dataset.rating;
this.setCheckedStar( event.target );
this.maybeSendRating( this.defaultRating, event.target );
this.setRatingInForm( this.defaultRating );
} );
}
},
closeTooltipWhenClickOutside() {
window.addEventListener( ‘click’, e => {
// Bailout (don’t remove the tooltip) when the clicked element is a rating star, or it’s the tooltip itself.
if ( e.target.closest( ‘.tasty-recipes-rating’ ) || e.target.classList.contains( ‘tasty-recipes-static-tooltip’ ) ) {
return;
}
window.TastyRecipes.staticTooltip.destroy();
} );
},
setRatingInForm( rating ) {
const ratingInput = document.querySelector( ‘#respond .tasty-recipes-rating[value=”‘ + rating + ‘”]’ );
if ( ! ratingInput ) {
return;
}
ratingInput.click();
},
addBodyClassBasedOnSelectedRating() {
const ratingInputs = document.querySelectorAll( ‘input.tasty-recipes-rating’ );
if ( ! ratingInputs ) {
return;
}
for ( const ratingInput of ratingInputs ) {
ratingInput.addEventListener( ‘click’, currentEvent => {
const selectedRating = currentEvent.target.getAttribute( ‘value’ );
this.handleBodyClassByRating( selectedRating );
this.toggleCommentTextareaRequired( selectedRating );
} );
}
},
handleBodyClassByRating( rating ) {
if ( rating < this.minRating ) {
document.body.classList.remove( 'tasty-recipes-selected-minimum-rating' );
return;
}
document.body.classList.add( 'tasty-recipes-selected-minimum-rating' );
},
toggleCommentTextareaRequired( rating ) {
const commentTextarea = document.getElementById( 'comment' );
if ( ! commentTextarea ) {
return;
}
if ( rating {
window.TastyRecipes.staticTooltip.changeMessage( response.data.message );
window.TastyRecipes.staticTooltip.show();
this.updateAverageText( response.data, recipeCardElement );
this.maybeFillCommentForm( response.data );
// Hide the tooltip after 5 seconds.
setTimeout( () => {
this.maybeResetTooltip( recipeCardElement, response.data, rating );
}, 5000 );
},
() => {
this.resetTooltip( recipeCardElement );
}
);
},
updateAverageText( data, recipeCardElement ) {
if ( ! data.average ) {
return;
}
this.setRatingPercent( data );
if ( ! data.count ) {
return;
}
const quickLink = document.querySelector( ‘.tasty-recipes-rating-link’ );
if ( quickLink ) {
this.setTextInContainer( quickLink, data );
this.setPartialStar( quickLink );
}
const cardStars = recipeCardElement.querySelector( ‘.tasty-recipes-ratings-buttons’ );
cardStars.dataset.trDefaultRating = data.average;
this.setTextInContainer( recipeCardElement.querySelector( ‘.tasty-recipes-rating’ ), data );
},
setTextInContainer( container, data ) {
if ( ! container ) {
return;
}
if ( data.label ) {
const ratingLabelElement = container.querySelector( ‘.rating-label’ );
if ( ratingLabelElement ) {
ratingLabelElement.innerHTML = data.label;
}
return;
}
const averageElement = container.querySelector( ‘.average’ );
if ( averageElement ) {
averageElement.textContent = data.average;
}
const countElement = container.querySelector( ‘.count’ );
if ( countElement ) {
countElement.textContent = data.count;
}
},
setPartialStar( container ) {
const highestStar = container.querySelector( ‘[data-rating=”‘ + Math.ceil( this.defaultRating ) + ‘”]’ );
if ( highestStar ) {
highestStar.dataset.trClip = this.currentRatingPercentage;
}
},
setRatingPercent( data ) {
this.defaultRating = data.average.toFixed( 1 );
const parts = data.average.toFixed( 2 ).toString().split( ‘.’ );
this.currentRatingPercentage = parts[1] ? parts[1] : 100;
if ( this.currentRatingPercentage === ’00’ ) {
this.currentRatingPercentage = 100;
}
},
setCheckedStar( target ) {
const cardRatingContainer = target.closest( ‘.tasty-recipes-ratings-buttons’ );
const selectedRatingElement = cardRatingContainer.querySelector( ‘[data-tr-checked]’ );
if ( selectedRatingElement ) {
delete selectedRatingElement.dataset.trChecked;
}
const thisStar = target.closest( ‘.tasty-recipes-rating’ );
thisStar.dataset.trChecked = 1;
thisStar.querySelector( ‘[data-tr-clip]’ ).dataset.trClip = 100;
},
maybeFillCommentForm( data ) {
if ( ! data.comment || ! data.comment.content ) {
return;
}
const commentForm = document.querySelector( ‘#commentform’ );
if ( ! commentForm ) {
return;
}
const commentBox = commentForm.querySelector( ‘[name=comment]’ );
if ( ! commentBox || commentBox.value ) {
return;
}
// Add comment details for editing.
commentBox.innerHTML = data.comment.content;
if ( data.comment.name ) {
commentForm.querySelector( ‘[name=author]’ ).value = data.comment.name;
commentForm.querySelector( ‘[name=email]’ ).value = data.comment.email;
}
},
maybeResetTooltip( recipeCardElement, data, rating ) {
if ( this.savingRating === rating ) {
this.resetTooltip( recipeCardElement, data );
}
},
resetTooltip( recipeCardElement, data ) {
window.TastyRecipes.staticTooltip.destroy();
this.savingRating = false;
// Reset the default rating.
const cardRatingContainer = recipeCardElement.querySelector( ‘.tasty-recipes-ratings-buttons’ );
if ( cardRatingContainer ) {
this.defaultRating = ( data && data.average ) ? data.average.toFixed(1) : cardRatingContainer.dataset.trDefaultRating;
cardRatingContainer.dataset.trDefaultRating = this.defaultRating;
this.resetSelectedStar( cardRatingContainer, data );
}
},
resetSelectedStar( cardRatingContainer ) {
const selectedRatingElement = cardRatingContainer.querySelector( ‘[data-rating=”‘ + Math.ceil( this.defaultRating ) + ‘”]’ );
if ( selectedRatingElement ) {
selectedRatingElement.querySelector( ‘[data-tr-clip]’ ).dataset.trClip = this.currentRatingPercentage;
selectedRatingElement.parentNode.dataset.trChecked = 1;
}
const previousSelectedElement= cardRatingContainer.querySelector( ‘[data-tr-checked]’ );
if ( previousSelectedElement ) {
const currentSelectedRating = previousSelectedElement.querySelector(‘[data-rating]’);
if ( currentSelectedRating !== selectedRatingElement ) {
delete previousSelectedElement.dataset.trChecked;
}
}
},
backwardCompFormRatingPosition() {
const ratingsButtons = document.querySelector( ‘#respond .tasty-recipes-ratings-buttons, #tasty-recipes-comment-rating .tasty-recipes-ratings-buttons’ );
if ( ! ratingsButtons ) {
return;
}
const ratingsButtonsStyles = window.getComputedStyle(ratingsButtons);
if ( ! ratingsButtonsStyles.display.includes( ‘flex’ ) ) {
ratingsButtons.style.direction = ‘rtl’;
}
if ( typeof tastyRecipesRating !== ‘undefined’ ) {
// Select the rating that was previously selected in admin.
ratingsButtons.querySelector( ‘.tasty-recipes-rating[value=”‘ + tastyRecipesRating + ‘”]’ ).checked = true;
}
const ratingSpans = ratingsButtons.querySelectorAll( ‘.tasty-recipes-rating’ );
for (const ratingSpan of ratingSpans) {
ratingSpan.addEventListener( ‘click’, event => {
if ( ratingSpan === event.target ) {
return;
}
ratingSpan.previousElementSibling.click();
} );
}
}
};
(function(callback) {
if (document.readyState !== “loading”) {
callback();
} else {
window.addEventListener( ‘load’, callback );
}
})(() => {
window.TastyRecipes.ratings.init( window.trCommon ? window.trCommon.minRating : 4 );
});
Easy Vegan Red Lentil Dal FAQs
How to store red lentil dal?
Cool and store in a glass container in the fridge for up to 4 days.
What’s the best way to reheat red lentil dal?
You can reheat your dal in a pan on the stovetop or microwave.
Can you freeze red lentil dal?
Yes! Cool completely, then transfer to a freezer-safe container like Souper Cubes and freeze (affiliate link). You can defrost it in the microwave, on the stove, or in the refrigerator.
Want more lentil recipes? Try:
- Vegan Red Lentil Curry
- Instant Pot Lentil Taco Salad
- 20+ Healthy Green Lentil Recipe
- 15+ Easy Red Lentil Recipe
- Red Lentil Pancakes
Easy Vegan Red Lentil Dal

Enjoy!
–Lindsay–


